¿Qué tendencias en diseño Web van a venir para quedarse el próximo año?
¿Cómo podemos marcar la diferencia visual? ¿Qué se lleva? ¿Qué está pasado de moda?
Veremos qué distingue el diseño de una web moderna de otra que no lo es tanto y cuáles son las principales vertientes estéticas en diseño web para esta temporada.

Todo es una cuestión de gustos y NADA permanece para siempre, algunas cosas ni siquiera permanecen mucho tiempo. Al final el cliente y lo que desea expresar con su marca, determinará las directrices y pautas a la hora de realizar un diseño y nosotros somos los encargados de aportar «esa nota diferente».
Breve resumen de qué “Si” y de qué “No” hacer:
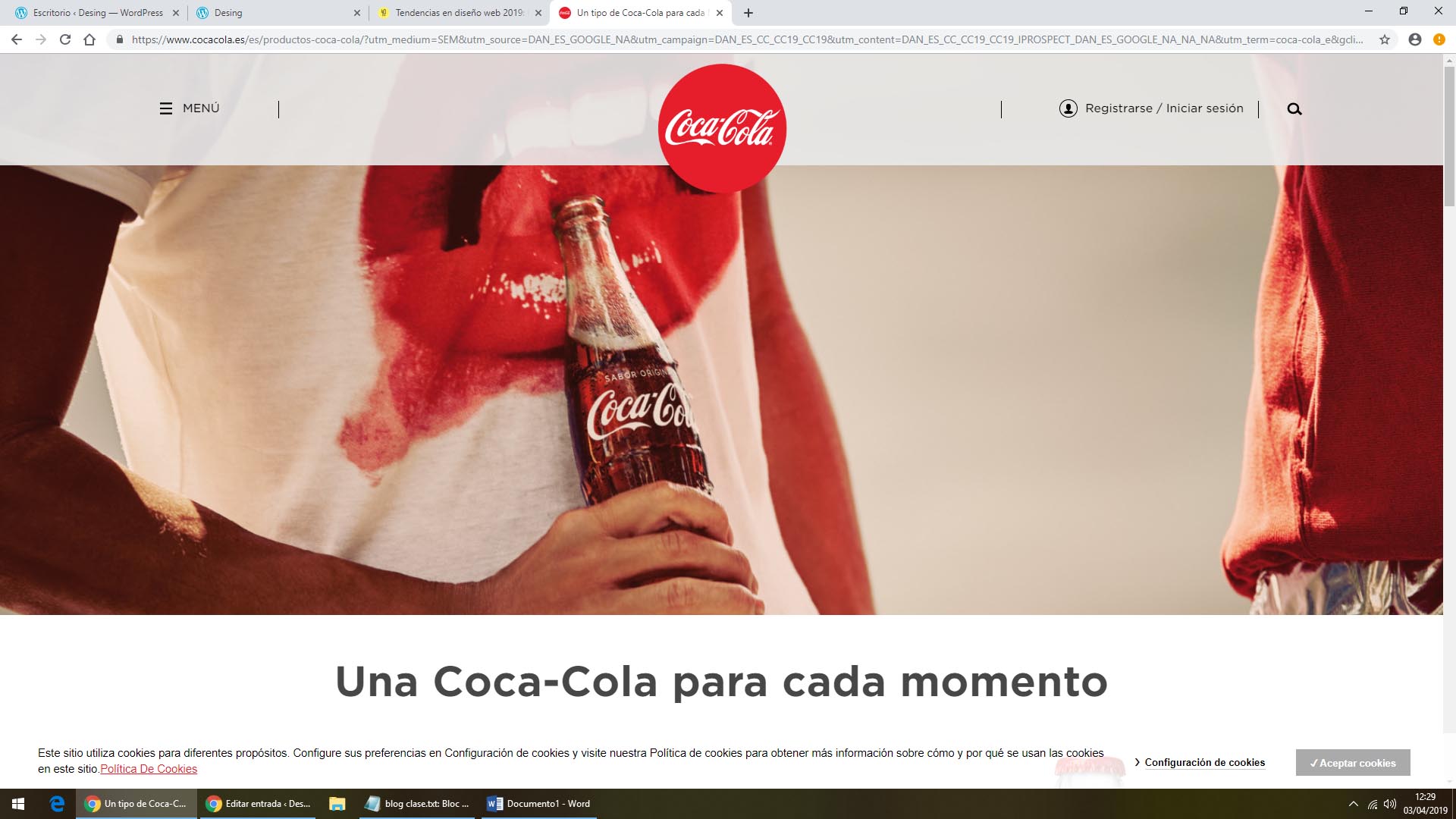
Gigantismo.
Uso de imágenes y tipografías enormes.
Sí a los encabezados XXL

Personalidad y creatividad en las cabeceras.
Es de vital importancia marcar tu sello creativo, hay que vitalizar los diseños e infundirles una personalidad y un estilo propios.

El movimiento.
Nunca ha estado más de moda poner cabeceras dinámicas y con animaciones. Los elementos visuales en movimiento protagonizan el primer «golpe de vista» de nuestro sitio web.
Vuelven las cabeceras animadas que se hacían con “flash”.

- Romper con los estándares de posición y armonía. Diseños menos estructurados y políticamente correctos.
- Llega el color en su máxima expresión. Adiós a la tendencia “minimal” de estos últimos años.
- Tipografías. Hay que volver a romperse el coco para crear identidades a través de determinados tipos de letra. Transmitir con el impacto visual del tipo de letra vuelve a ser tendencia. Hola a los tipos de letra “Serif” y Adios a las “Sans Serif”.
Otros puntos fuertes son sobre todo:
Web Responsive, adaptada a todo tipo de dispositivos. Adiós a las webs de escritorio. El 92% de los españoles se conecta a internet a través del móvil.
Velocidad de carga. Una web que carga lento es abandonada al momento. No hay nada de peor gusto que tener que esperar en estos tiempos a que una página web cargue. Hay que optimizar y dinamizar las webs para que esto no ocurra.
One-Page. Las webs de una sóla página con largos scrolls siguen siendo una tendencia clara. El usuario se ha vuelto muy cómodo y navega cada vez menos en los menús. Por eso hay que facilitarle la tarea y hacer las páginas con todo muy a su alcance.
En resumen, cada diseño es un mundo y cada diseñador también.
La web tiene que identificarse con la imagen de lo que vaya a representar. Las tendencias y las modas son una referencia, no hay que volverse loco y utilizarlas todas juntas (O sí…)
Gracias por tu atención. Si te gusta lo que vas leyendo, no olvides seguirme en las redes sociales y hacérmelo saber.